Roy Quilor
Freelance UI Designer, based in the UK, helping early-stage tech startups on their MVP.
Roy Quilor
Freelance UI Designer, based in the UK, helping early-stage tech startups on their MVP.
Roy Quilor
Freelance UI Designer, based in the UK, helping early-stage tech startups on their MVP.



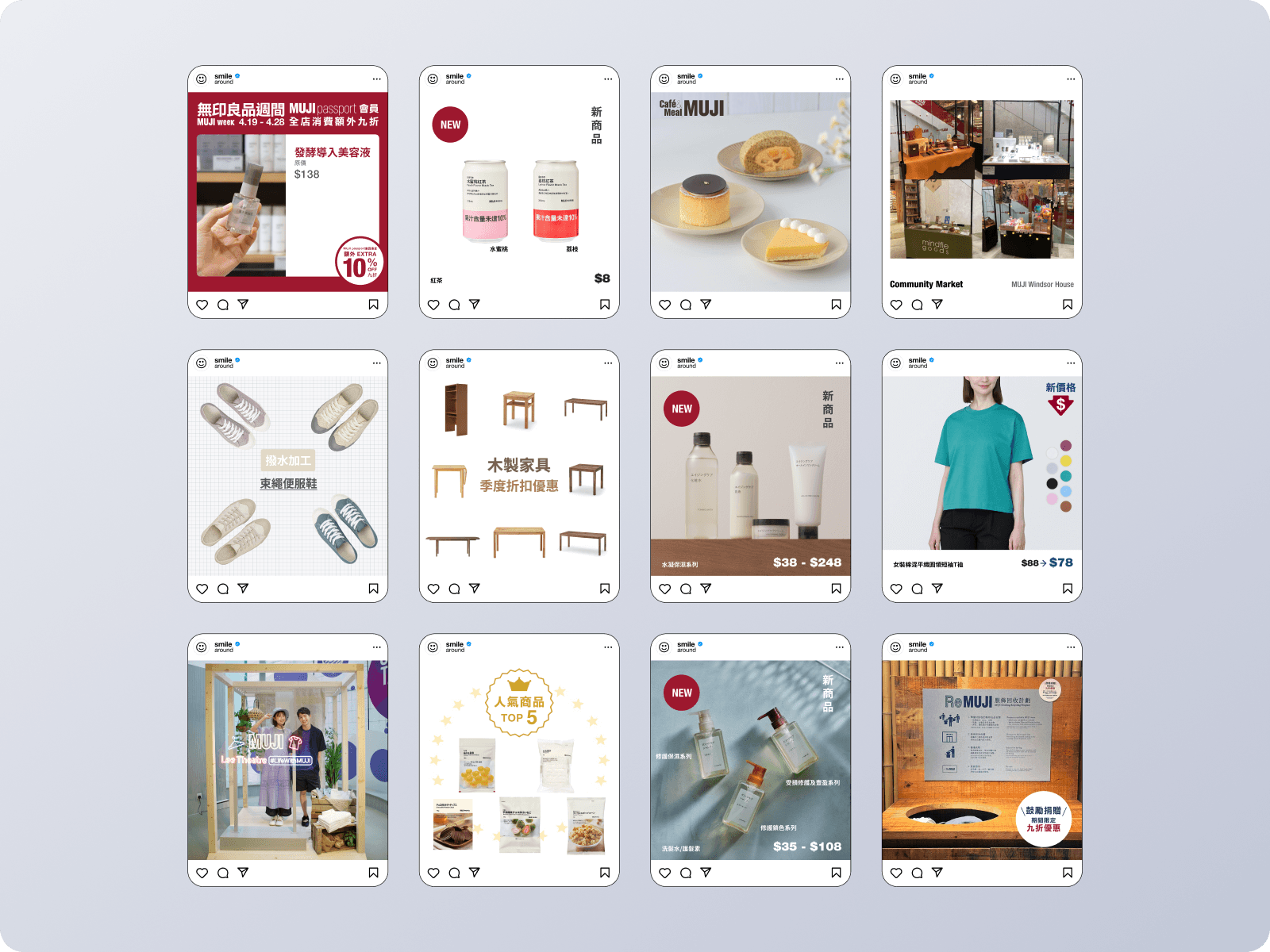
SNS visual
some of the example for sns from facebook and instagram
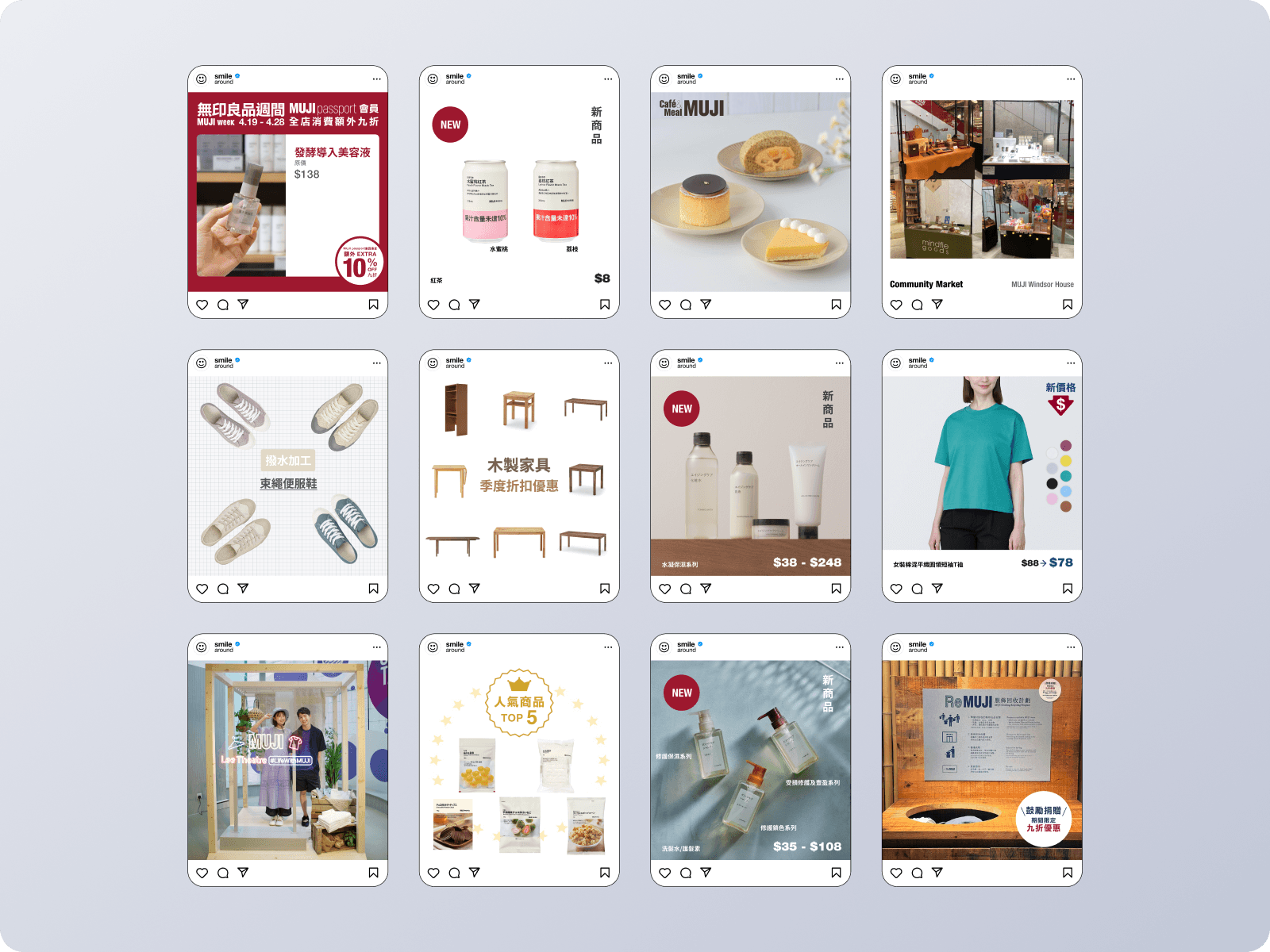
SNS visual
some of the example for sns from facebook and instagram
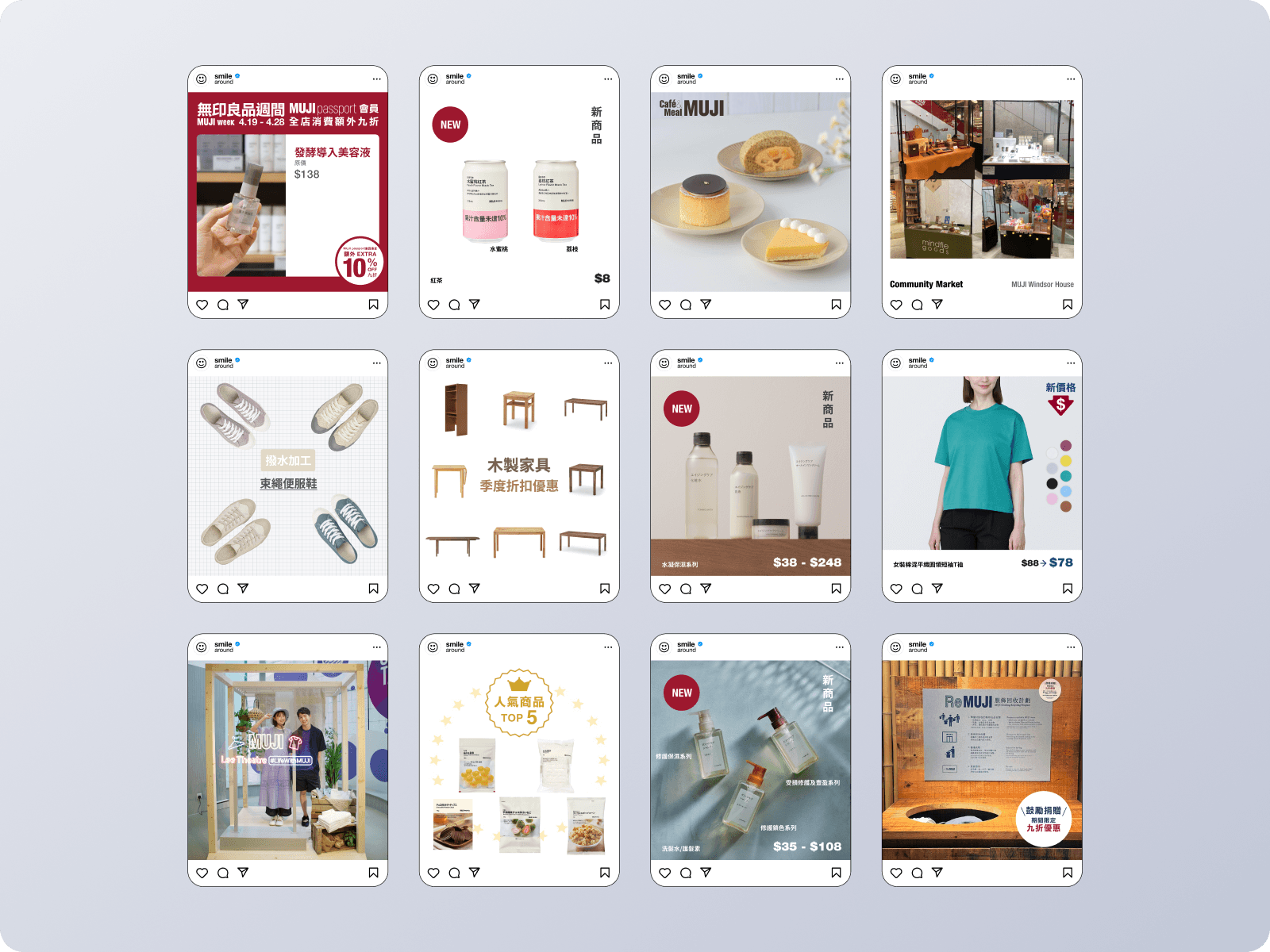
SNS visual
some of the example for sns from facebook and instagram



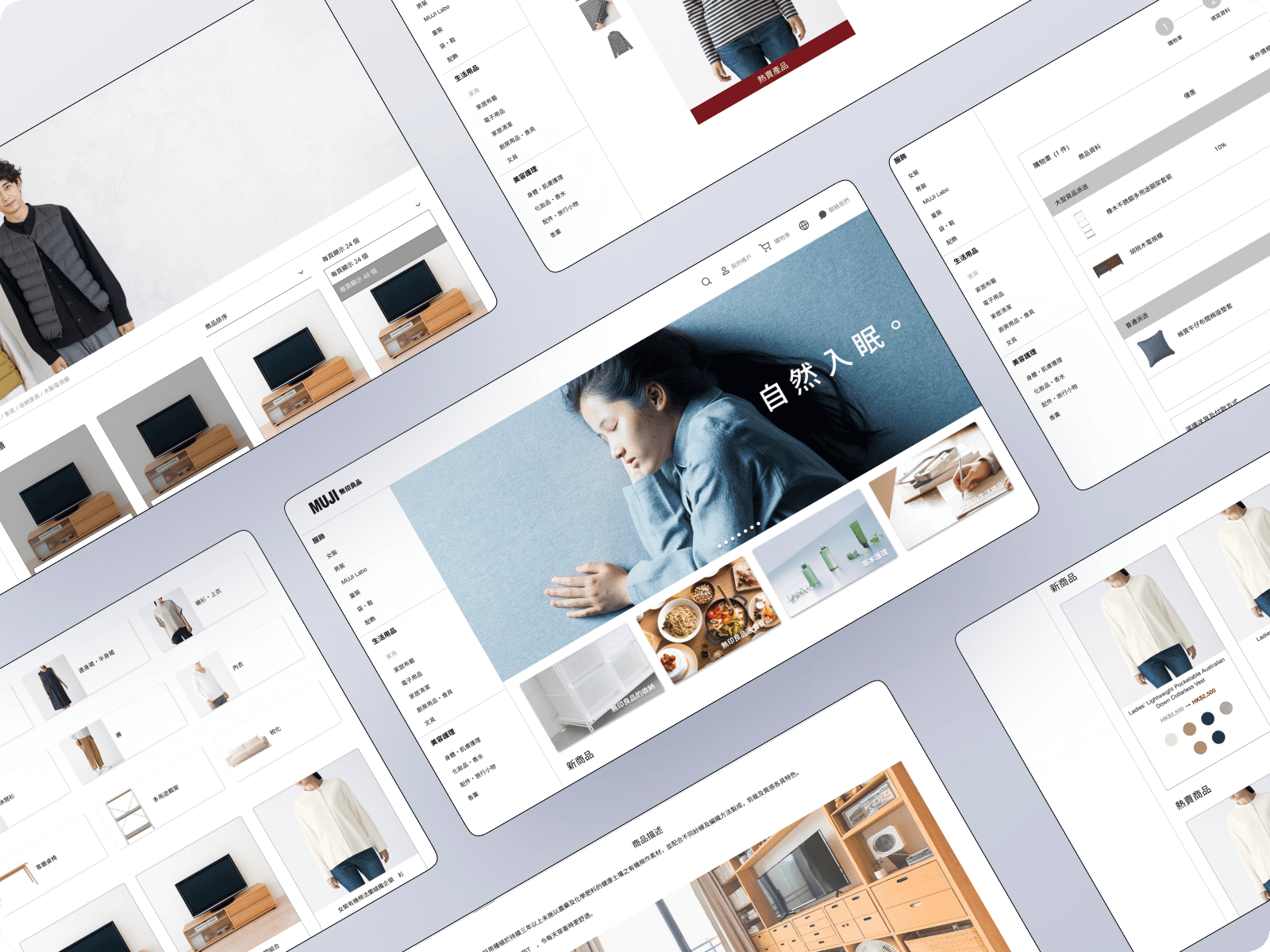
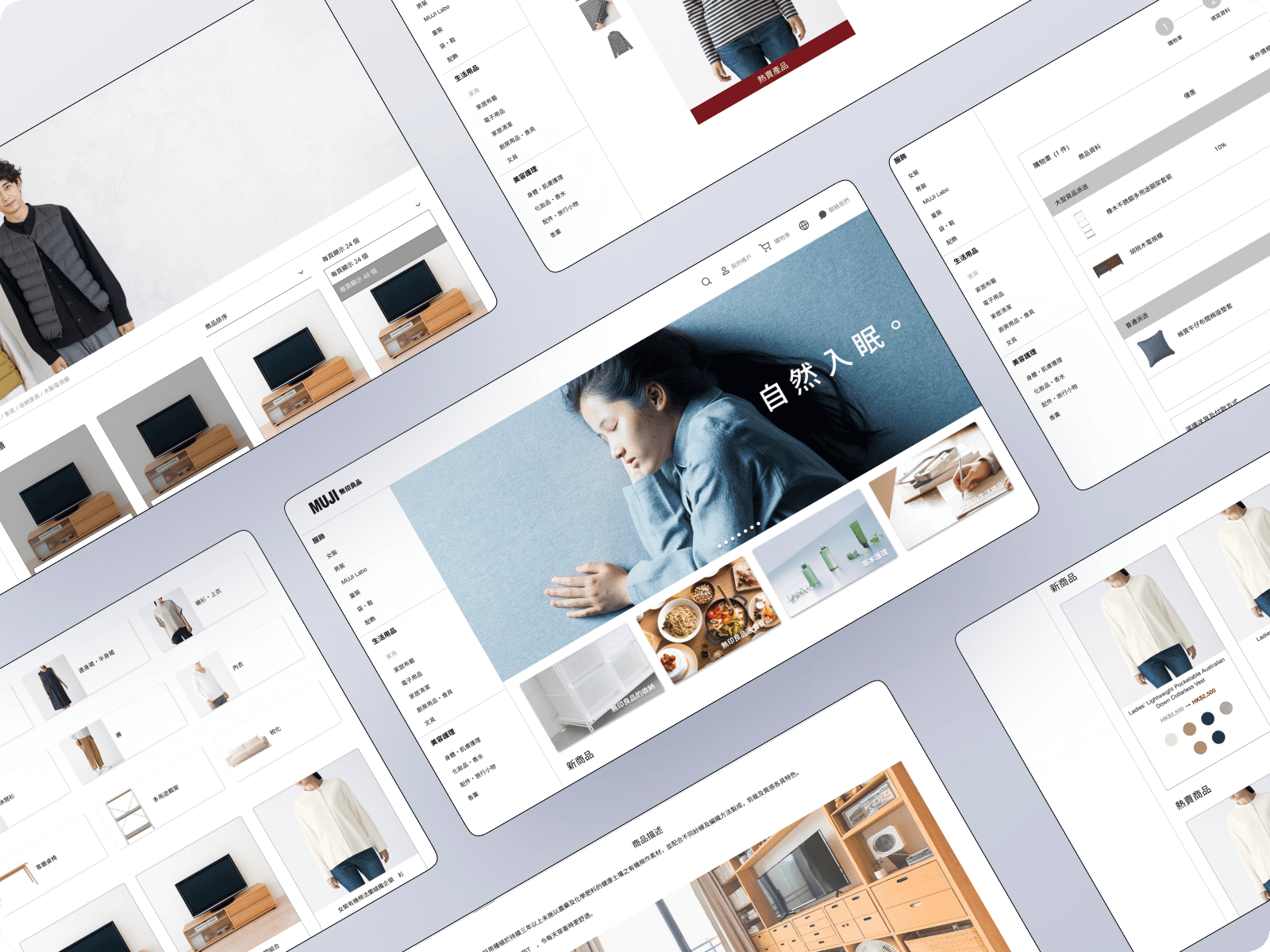
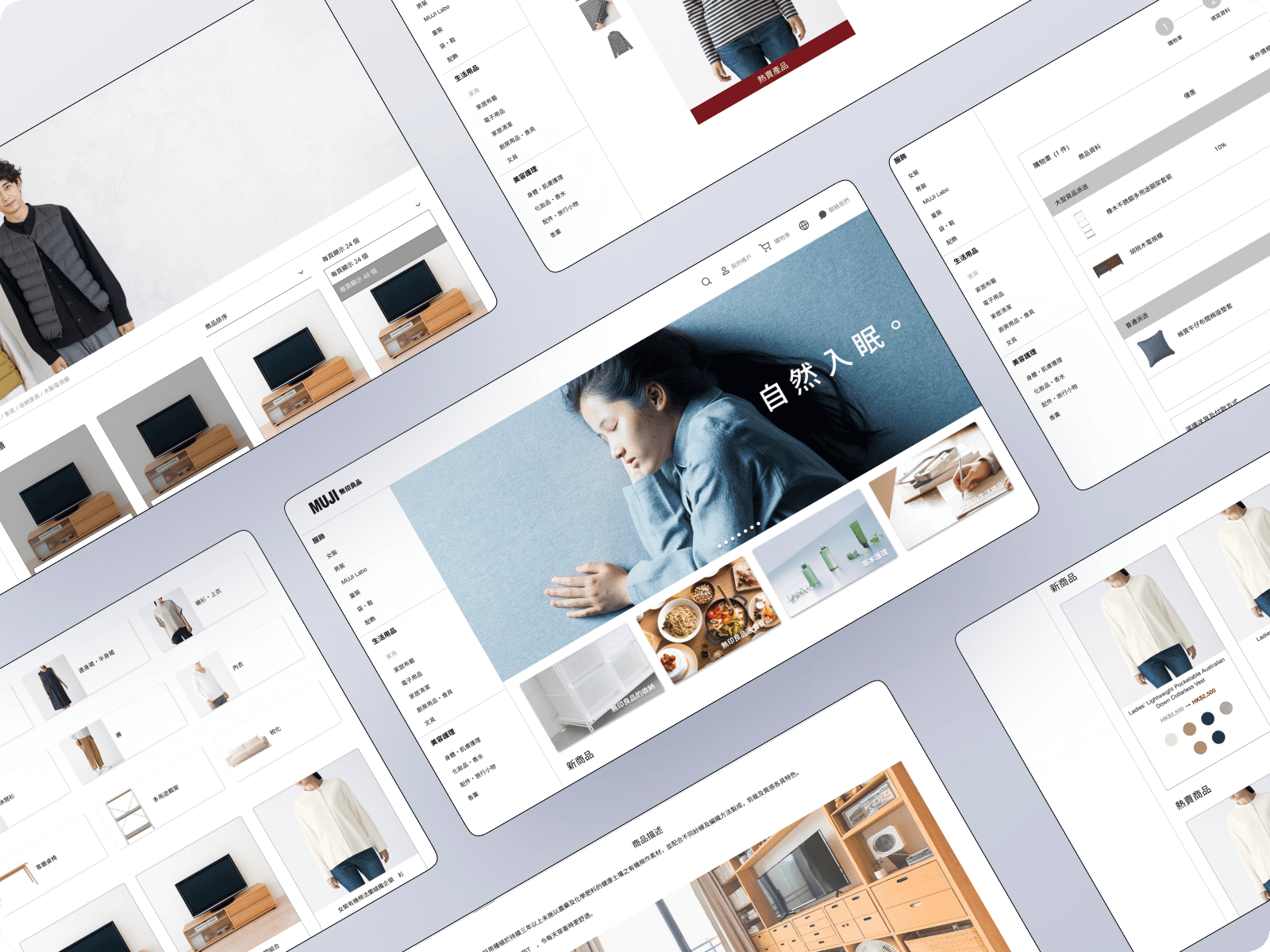
MUJI online store ui design
ui design for MUJI offical online shop development.
MUJI online store ui design
ui design for MUJI offical online shop development.
MUJI online store ui design
ui design for MUJI offical online shop development.



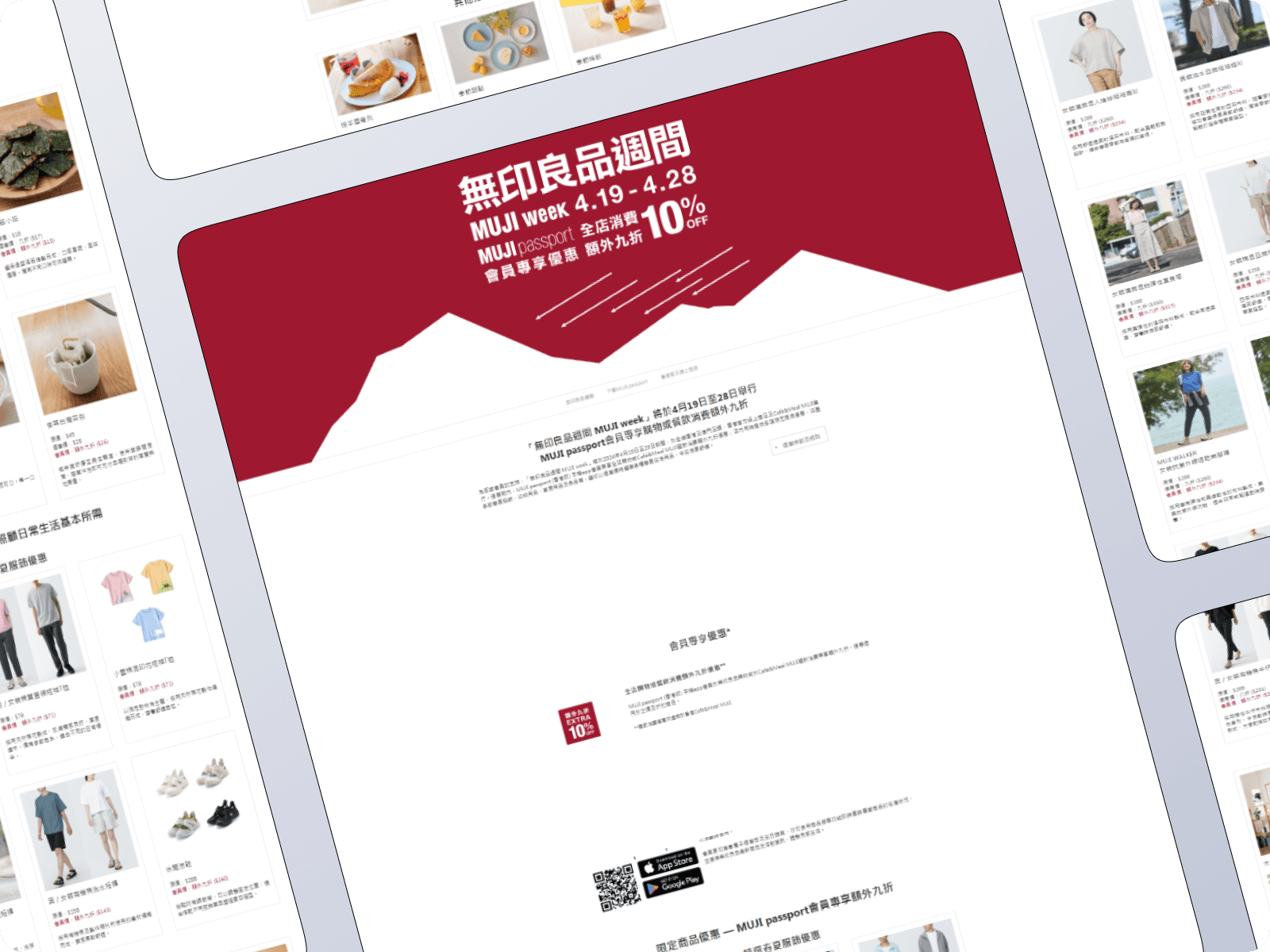
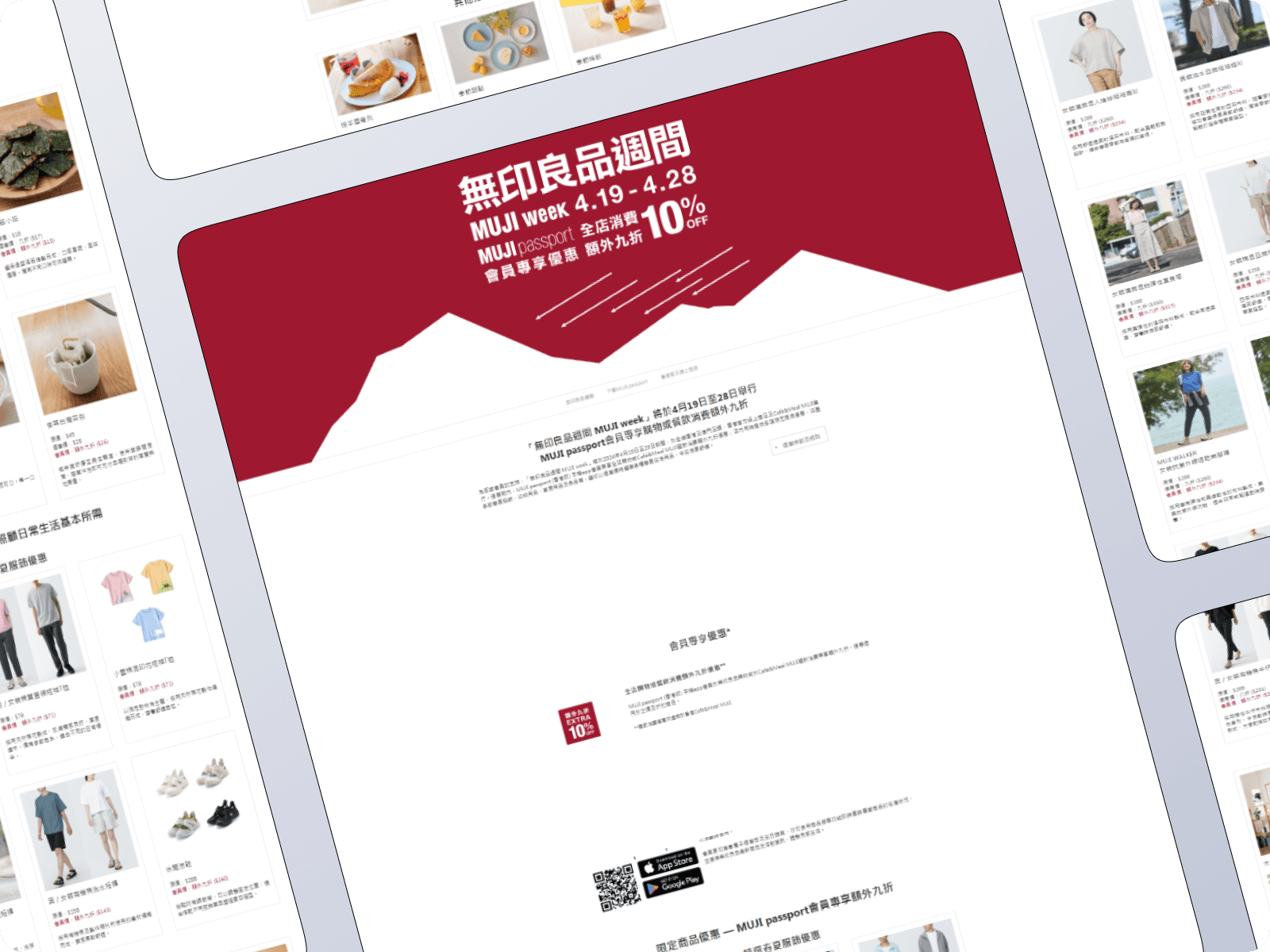
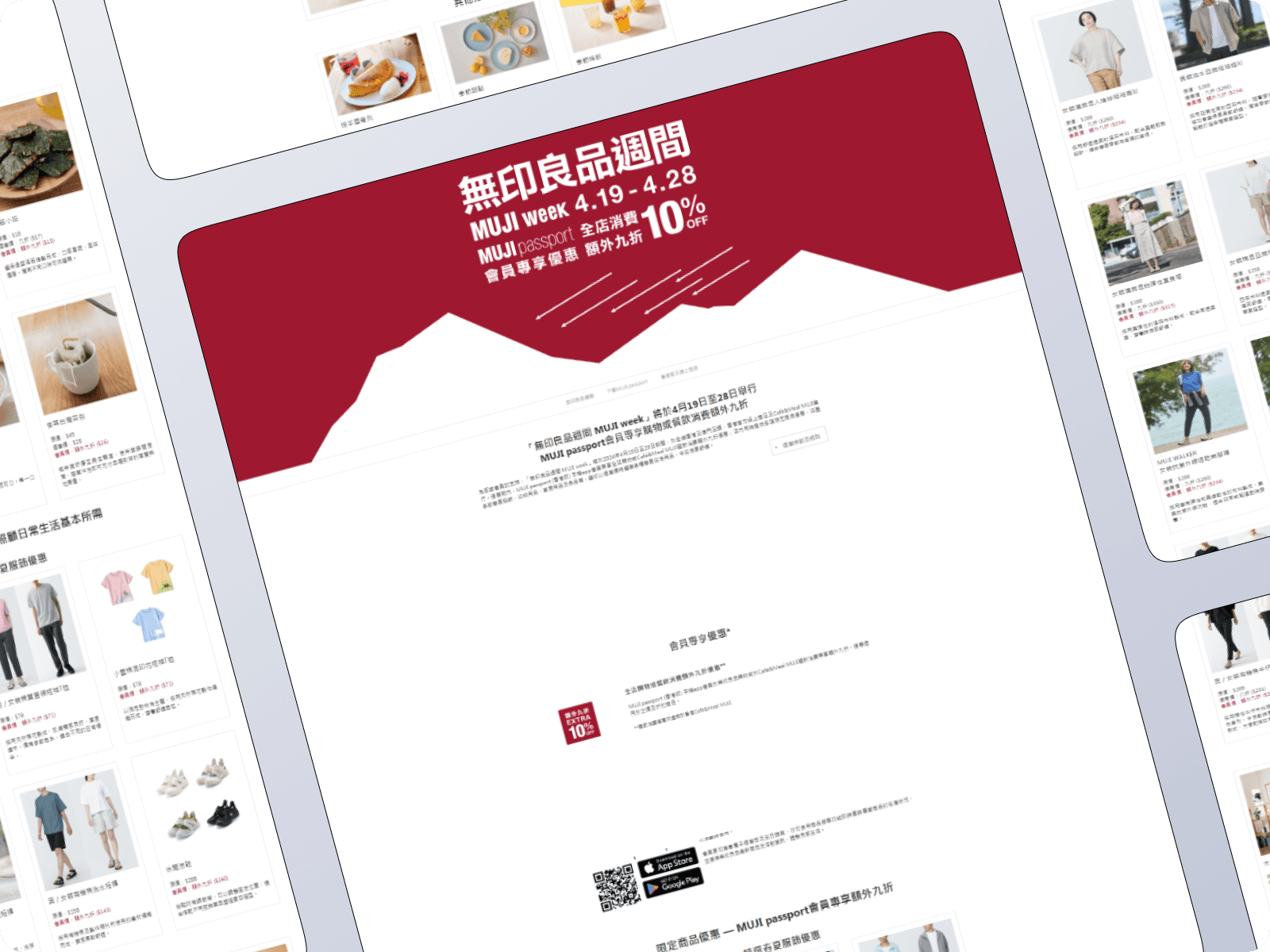
MUJI week campaign page
a campaign page for "MUJI week" , include discount offer and "MUJI passport" membership.
MUJI week campaign page
a campaign page for "MUJI week" , include discount offer and "MUJI passport" membership.
MUJI week campaign page
a campaign page for "MUJI week" , include discount offer and "MUJI passport" membership.



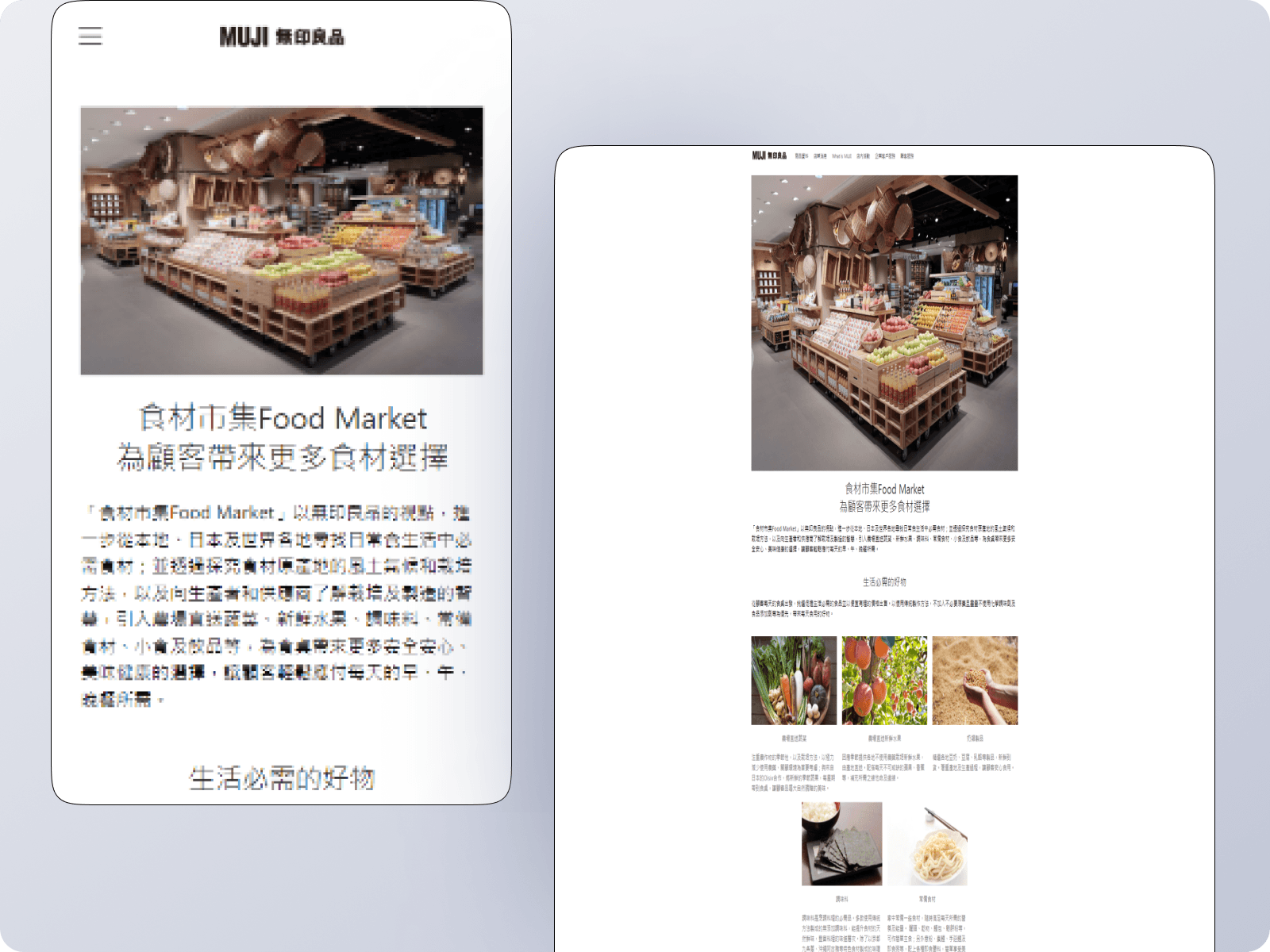
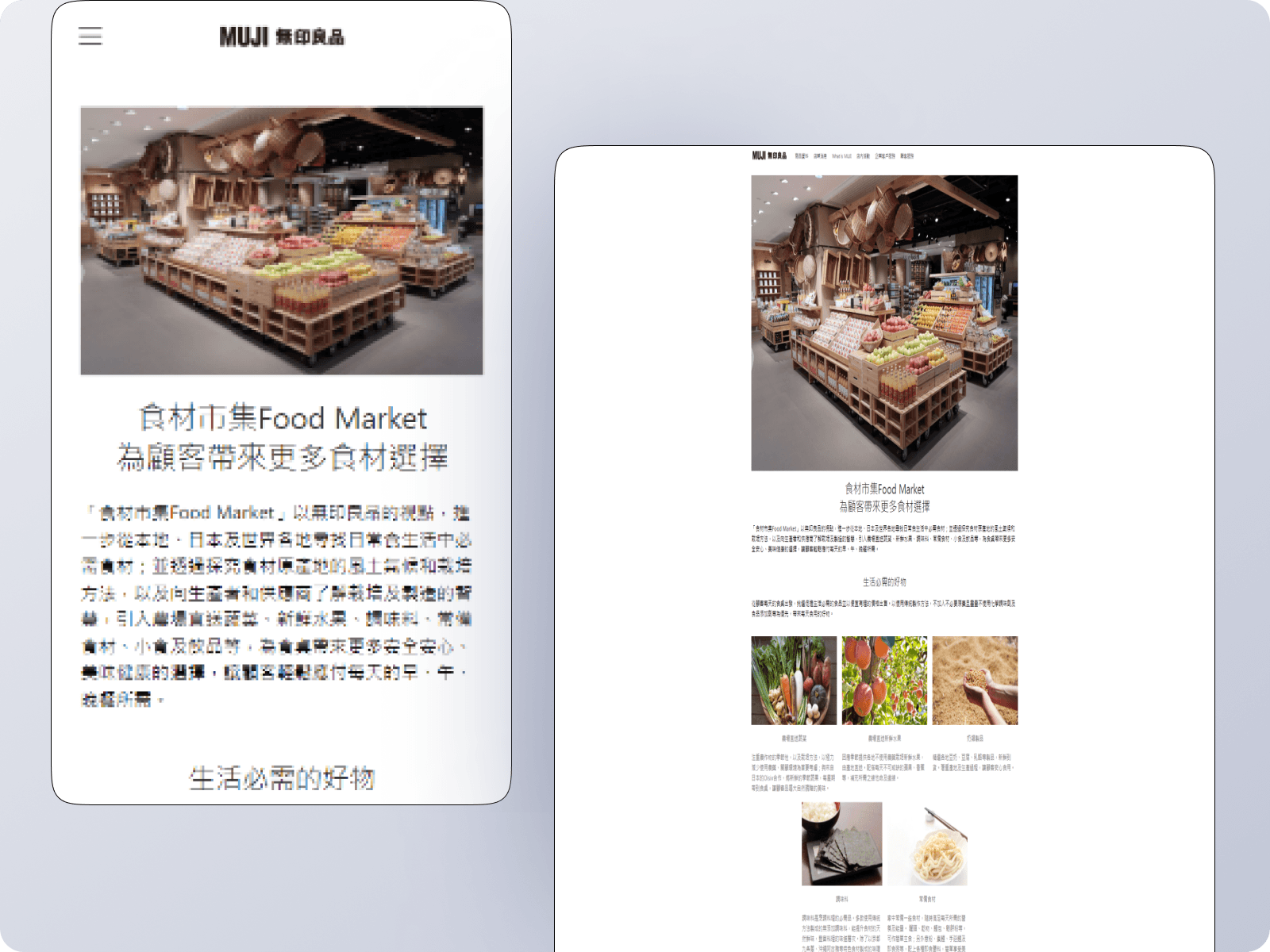
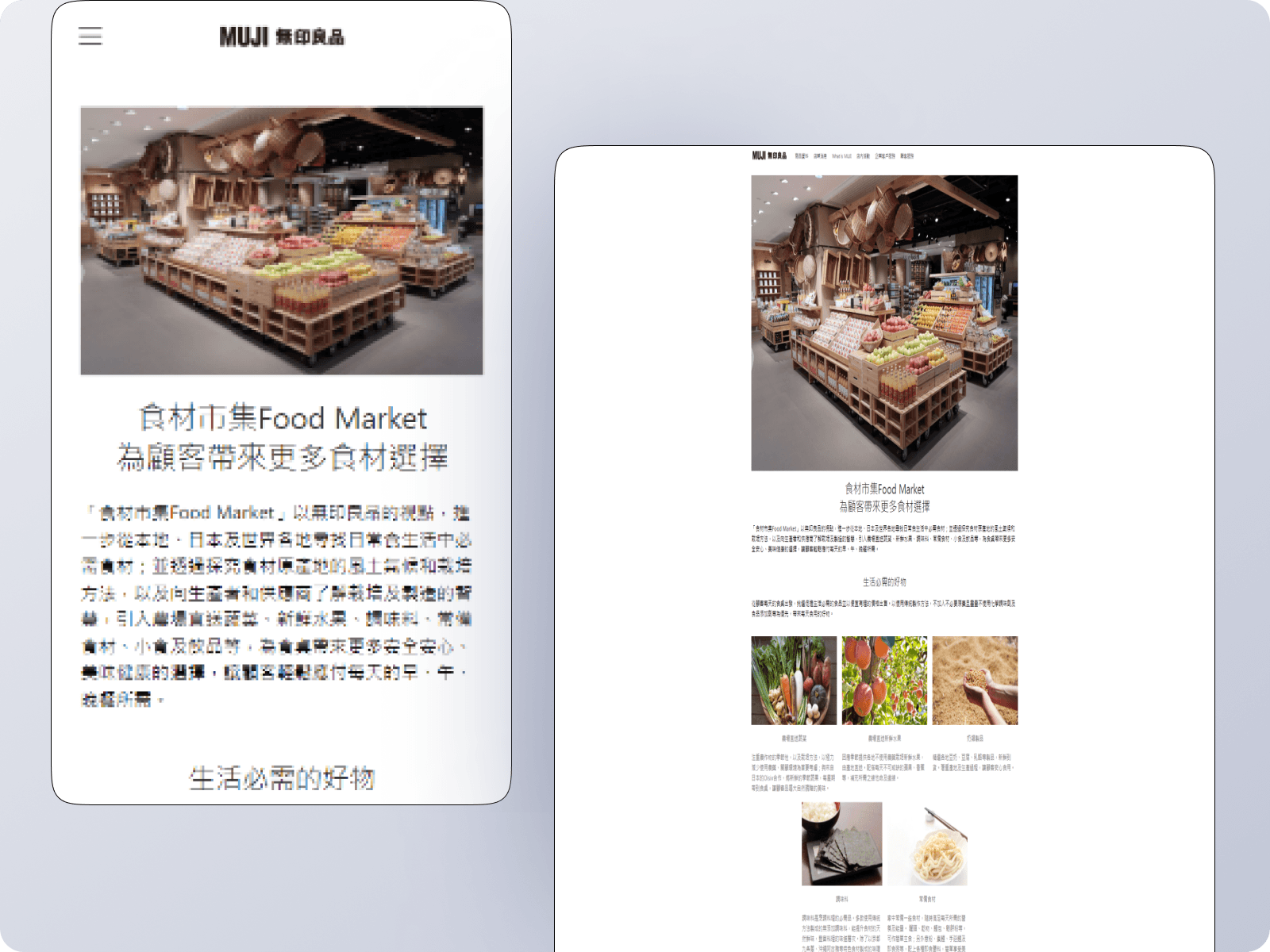
Food Market Webpage
web page of "food market", a grocery service include local farm goods, fresh deliver product.
Food Market Webpage
web page of "food market", a grocery service include local farm goods, fresh deliver product.
Food Market Webpage
web page of "food market", a grocery service include local farm goods, fresh deliver product.



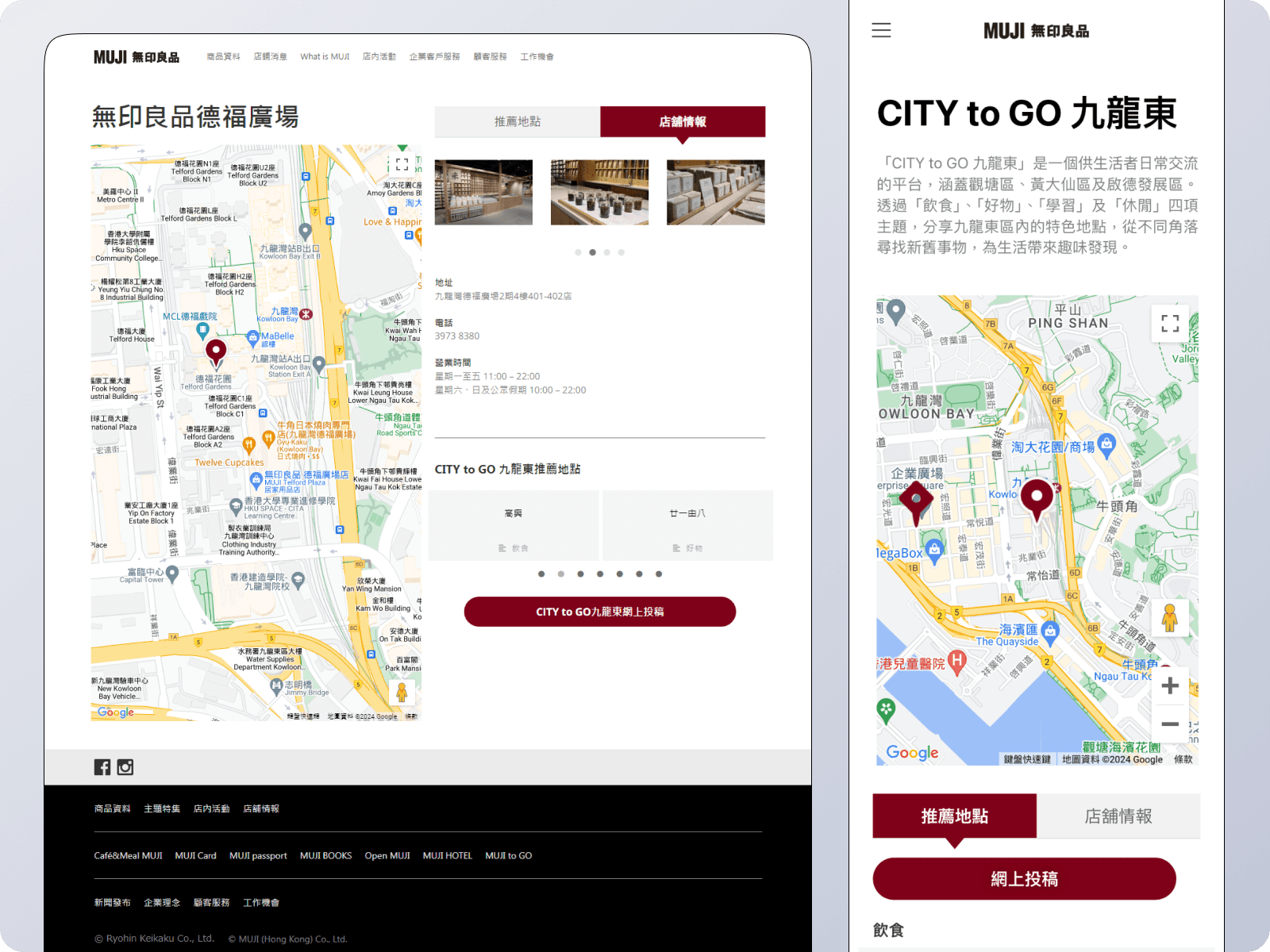
City to Go Webpage
web page of "City to Go", a guide of local store / place to go near by MUJI store
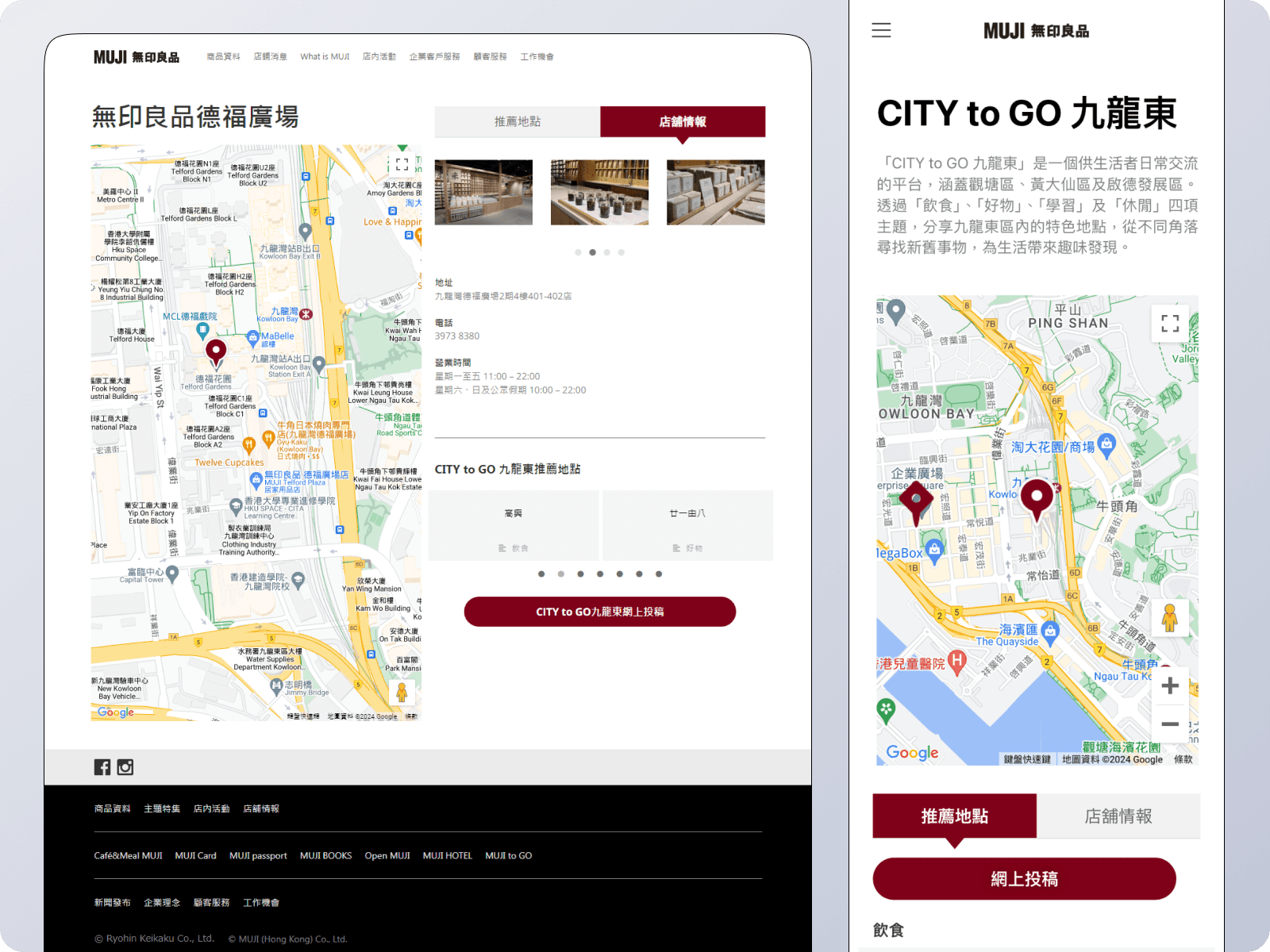
City to Go Webpage
web page of "City to Go", a guide of local store / place to go near by MUJI store
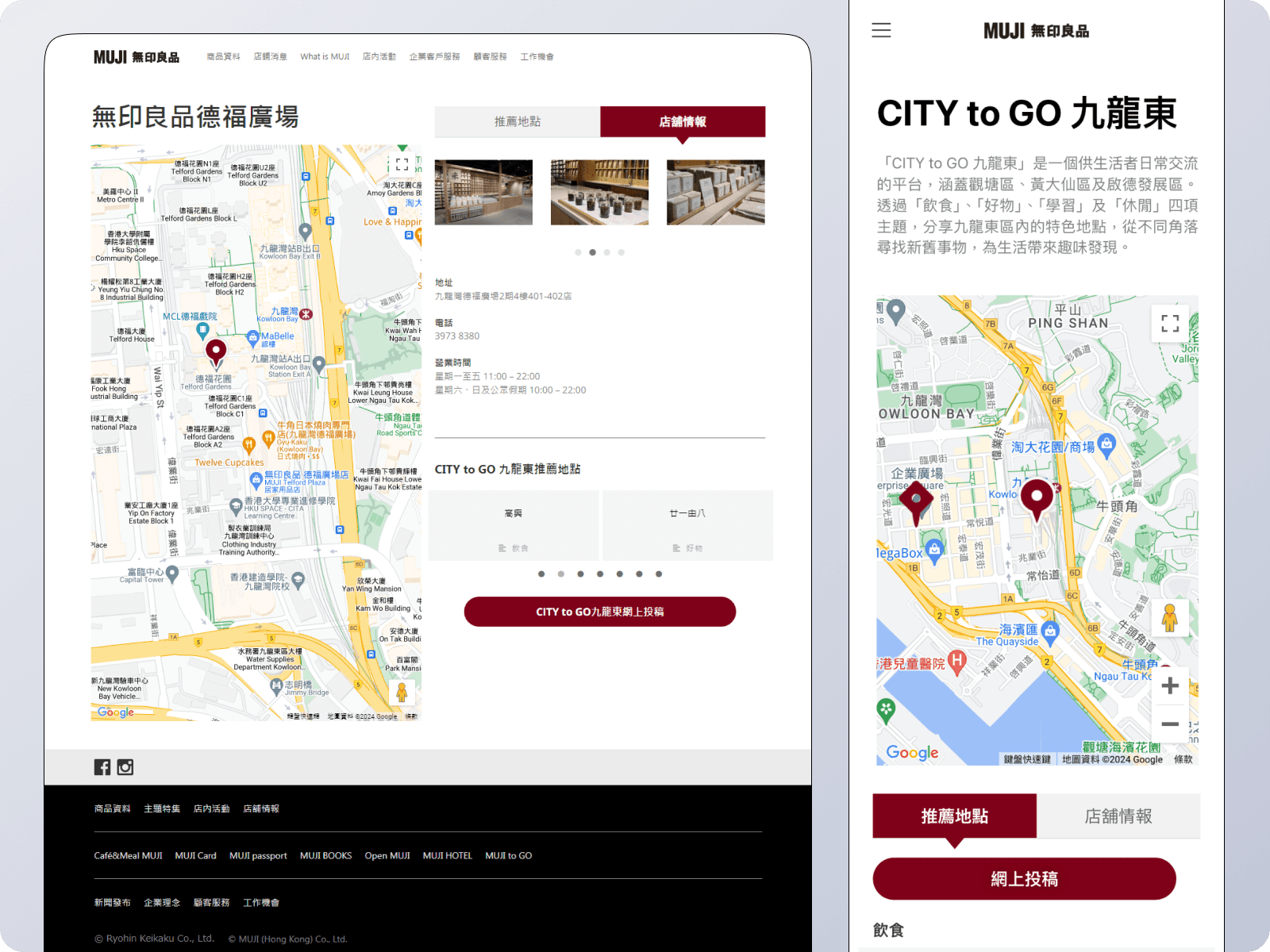
City to Go Webpage
web page of "City to Go", a guide of local store / place to go near by MUJI store



New Years Eve Box Promote
New Years Eve Box Promote
New Years Eve Box Promote



TableMap Steak Campaign
TableMap Steak Campaign
TableMap Steak Campaign



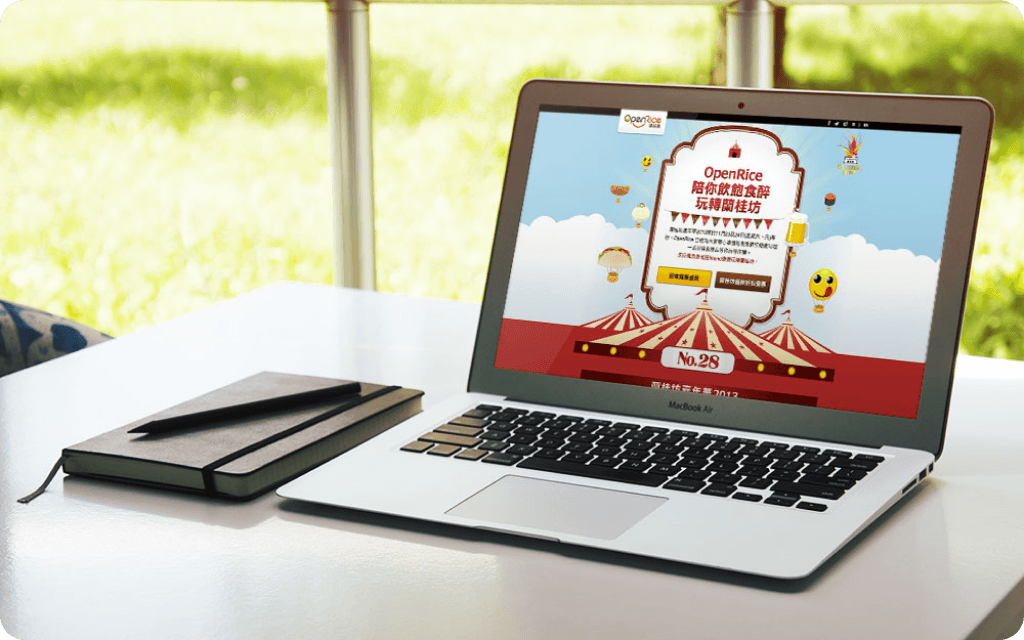
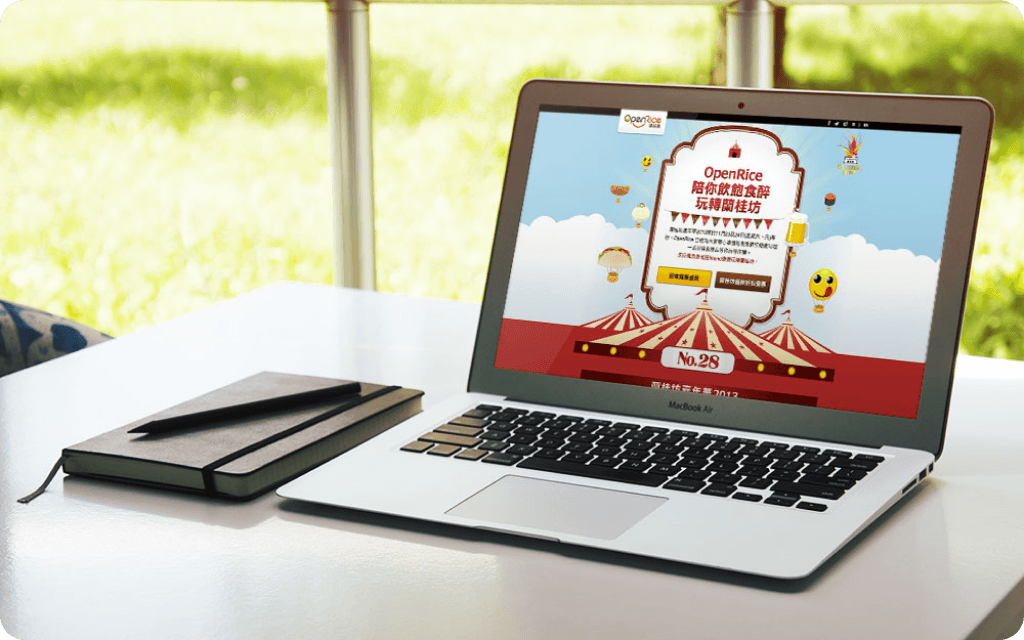
LKF Beer Festival Campaign
LKF Beer Festival Campaign
LKF Beer Festival Campaign



Mid Autumn Sales Campaign
Mid Autumn Sales Campaign
Mid Autumn Sales Campaign



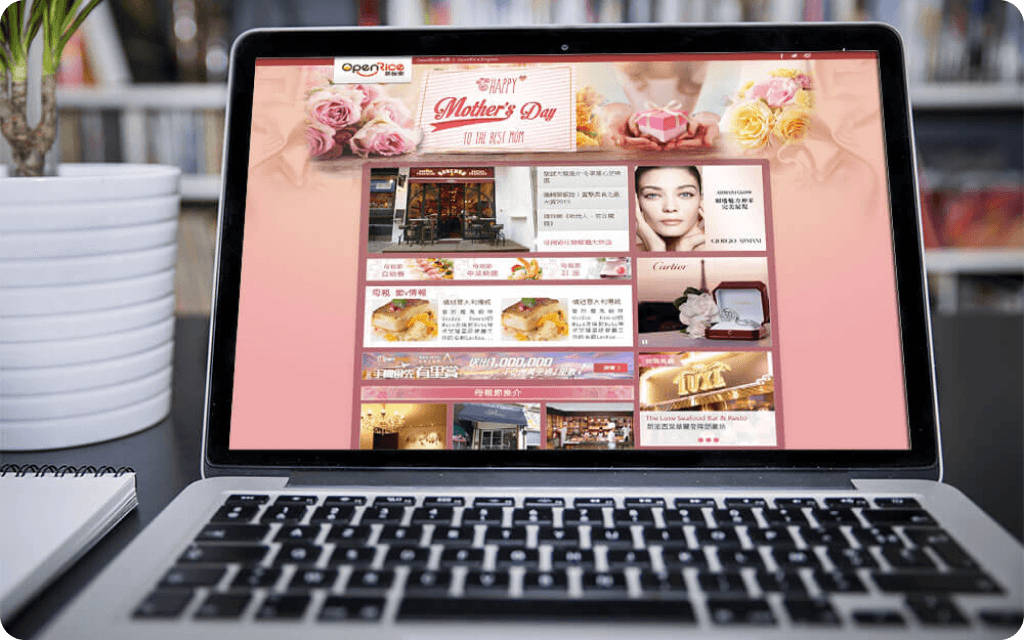
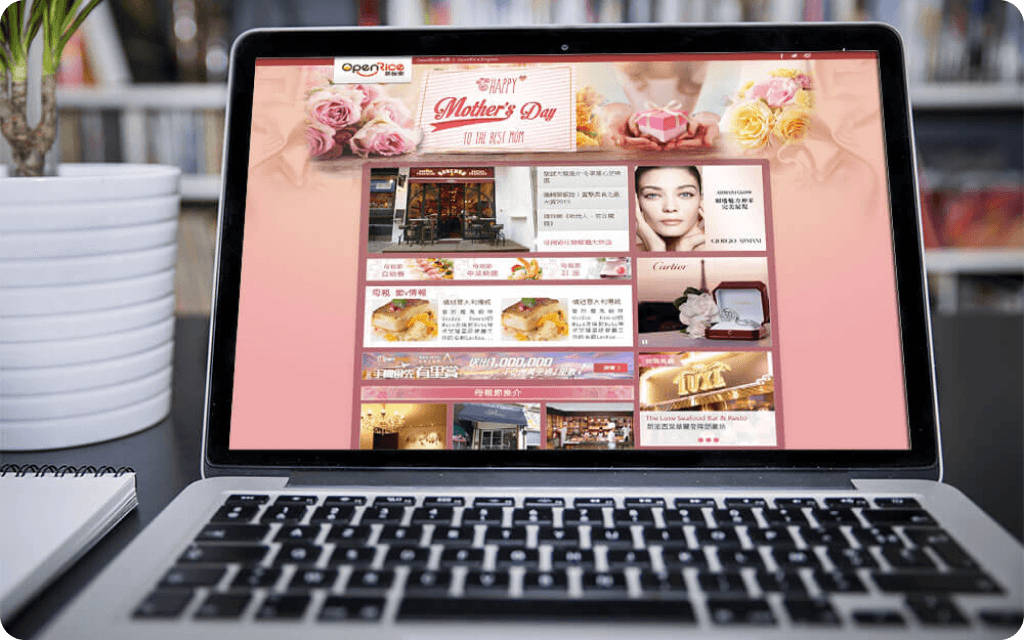
Mother's Day Sales Campaign
a campaign page for mother's day event
Mother's Day Sales Campaign
a campaign page for mother's day event
Mother's Day Sales Campaign
a campaign page for mother's day event
About

I'm Roy — a Designer from the 80s, UK, Remote
I'm interested in collaborating with early-stage startups, founders, agencies and indie makers who are looking to elevate their product's user interface design. I enhance digital products with design systems in Figma and development using HTML and Tailwind CSS.
Experience
2014—Now
Awwesome
My small studio where I work with startups and agencies to design their products.
2023
Artium
Software development agency needed some fresh eyes and design concepts for the marketing site.
2022—23
Jump.co
I designed screens for their ecommerce web3 product.
2022
Upfocus
I designed some screens for their SaaS product to help startups find their product market fit.
2020—23
Upfocus
At an early stage, I helped with UI UX design and contributed to the front end to launch their marketing websites and apps.
Experience
2014—Now
Awwesome
My small studio where I work with startups and agencies to design their products.
2023
Artium
Software development agency needed some fresh eyes and design concepts for the marketing site.
2022—23
Jump.co
I designed screens for their ecommerce web3 product.
2022
Upfocus
I designed some screens for their SaaS product to help startups find their product market fit.
2020—23
Upfocus
At an early stage, I helped with UI UX design and contributed to the front end to launch their marketing websites and apps.
Experience
2014—Now
Awwesome
My small studio where I work with startups and agencies to design their products.
2023
Artium
Software development agency needed some fresh eyes and design concepts for the marketing site.
2022—23
Jump.co
I designed screens for their ecommerce web3 product.
2022
Upfocus
I designed some screens for their SaaS product to help startups find their product market fit.
2020—23
Upfocus
At an early stage, I helped with UI UX design and contributed to the front end to launch their marketing websites and apps.
Testimonials
Upfocus
Getting to work with Roy proved to be a fantastic experience. I am based on the west coast of the US, so we're on significantly different time zones. And, I have a fully remote team. Roy fit in quickly. He had no trouble taking initial direction and then developing great designs asynchronously. I often tell people it's like I get to wake up to Christmas presents.
— Justin Kistner · Founder
Guardhog
I needed someone to come and help me with not only UI/UX but also design and front end work, including some Angular - which sounds like a tall order but I was very grateful to Roy for filling that role for almost three years while we got our startup from more of a concept to a reality.
— Gus Joyce · Head of Development
Jump
I had the chance to work with Roy over a six-month project. Throughout, he was an incredible communicator, always had great designs and conversations to push the project forward, and listened carefully to feedback and implemented them precisely as requested.
— Jason Glaspey · Head of Product
Testimonials
Upfocus
Getting to work with Roy proved to be a fantastic experience. I am based on the west coast of the US, so we're on significantly different time zones. And, I have a fully remote team. Roy fit in quickly. He had no trouble taking initial direction and then developing great designs asynchronously. I often tell people it's like I get to wake up to Christmas presents.
— Justin Kistner · Founder
Guardhog
I needed someone to come and help me with not only UI/UX but also design and front end work, including some Angular - which sounds like a tall order but I was very grateful to Roy for filling that role for almost three years while we got our startup from more of a concept to a reality.
— Gus Joyce · Head of Development
Jump
I had the chance to work with Roy over a six-month project. Throughout, he was an incredible communicator, always had great designs and conversations to push the project forward, and listened carefully to feedback and implemented them precisely as requested.
— Jason Glaspey · Head of Product
Testimonials
Upfocus
Getting to work with Roy proved to be a fantastic experience. I am based on the west coast of the US, so we're on significantly different time zones. And, I have a fully remote team. Roy fit in quickly. He had no trouble taking initial direction and then developing great designs asynchronously. I often tell people it's like I get to wake up to Christmas presents.
— Justin Kistner · Founder
Guardhog
I needed someone to come and help me with not only UI/UX but also design and front end work, including some Angular - which sounds like a tall order but I was very grateful to Roy for filling that role for almost three years while we got our startup from more of a concept to a reality.
— Gus Joyce · Head of Development
Jump
I had the chance to work with Roy over a six-month project. Throughout, he was an incredible communicator, always had great designs and conversations to push the project forward, and listened carefully to feedback and implemented them precisely as requested.
— Jason Glaspey · Head of Product
Process
01
Empathy
Let's understand your product and user.
02
Define
Agree on the problem and the solution.
03
Research
Look at the competitors and the market. Can we reuse existing patterns.
04
Prototype
Create wireframes to share with the team. When the team is happy, I create low/mid/high fidelity screens to get the final approval.
05
Ship
Provide designs in Figma or start developing the screens with Tailwind CSS. I can pair up with a developer to implement it in the codebase.
Process
01
Empathy
Let's understand your product and user.
02
Define
Agree on the problem and the solution.
03
Research
Look at the competitors and the market. Can we reuse existing patterns.
04
Prototype
Create wireframes to share with the team. When the team is happy, I create low/mid/high fidelity screens to get the final approval.
05
Ship
Provide designs in Figma or start developing the screens with Tailwind CSS. I can pair up with a developer to implement it in the codebase.
Process
01
Empathy
Let's understand your product and user.
02
Define
Agree on the problem and the solution.
03
Research
Look at the competitors and the market. Can we reuse existing patterns.
04
Prototype
Create wireframes to share with the team. When the team is happy, I create low/mid/high fidelity screens to get the final approval.
05
Ship
Provide designs in Figma or start developing the screens with Tailwind CSS. I can pair up with a developer to implement it in the codebase.
Values
01
Growth
I started a Youtube channel called Ready Designer One to share my learnings. I like to learn new things to build UI such as Twitter and Nike store with Next JS and Radix UI to understand more about components. I am currently making digital products on design templates. Last year, I got to work on some cool projects, a Web3 design, a guest screening app and a neat Saas tool to help you find your product market fit.
02
Collaboration
I work closely with developers, product owners, marketers and founders. This is where the magic happens and being open to feedback to grow as a designer.
03
User-centered design
Let's understand the person who will use the product. What are their pain-points and how can we help them achieve their goals. This is a great way to align a team to build the right product.
Values
01
Growth
I started a Youtube channel called Ready Designer One to share my learnings. I like to learn new things to build UI such as Twitter and Nike store with Next JS and Radix UI to understand more about components. I am currently making digital products on design templates. Last year, I got to work on some cool projects, a Web3 design, a guest screening app and a neat Saas tool to help you find your product market fit.
02
Collaboration
I work closely with developers, product owners, marketers and founders. This is where the magic happens and being open to feedback to grow as a designer.
03
User-centered design
Let's understand the person who will use the product. What are their pain-points and how can we help them achieve their goals. This is a great way to align a team to build the right product.
Values
01
Growth
I started a Youtube channel called Ready Designer One to share my learnings. I like to learn new things to build UI such as Twitter and Nike store with Next JS and Radix UI to understand more about components. I am currently making digital products on design templates. Last year, I got to work on some cool projects, a Web3 design, a guest screening app and a neat Saas tool to help you find your product market fit.
02
Collaboration
I work closely with developers, product owners, marketers and founders. This is where the magic happens and being open to feedback to grow as a designer.
03
User-centered design
Let's understand the person who will use the product. What are their pain-points and how can we help them achieve their goals. This is a great way to align a team to build the right product.
Stack
Design
Development
Communication
Experimenting
Stack
Design
Development
Communication
Experimenting
Stack
Design
Development
Communication
Experimenting
Blog
Subscribe
Jul 9, 2023
Midjourney and faceswap.
Feb 6, 2022
My plans as a solo designer
Blog
Subscribe
Jul 9, 2023
Midjourney and faceswap.
Feb 6, 2022
My plans as a solo designer
Blog
Subscribe
Jul 9, 2023
Midjourney and faceswap.
Feb 6, 2022
My plans as a solo designer
Contact
Calendar
Book a 15 min call
Message
Dribbble
Follow
Github
Follow
Follow
Follow
Youtube
Follow
v3
